The difference between .css( "height" ) and .height() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with units intact (for example, 400px). The .height() method is recommended when an element's height needs to be used in a mathematical calculation.
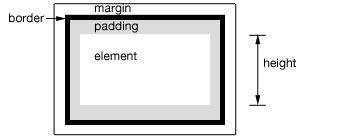
 figure 1
figure 1
This method is also able to find the height of the window and document.
// Returns height of browser viewport $( window ).height(); // Returns height of HTML document $( document ).height();
Note that .height() will always return the content height, regardless of the value of the CSS box-sizing property. As of jQuery 1.8, this may require retrieving the CSS height plus box-sizing property and then subtracting any potential border and padding on each element when the element has box-sizing: border-box. To avoid this penalty, use .css( "height" ) rather than .height().
Note: Although style and script tags will report a value for .width() or height() when absolutely positioned and given display:block, it is strongly discouraged to call those methods on these tags. In addition to being a bad practice, the results may also prove unreliable.
- The number returned by dimensions-related APIs, including
.height(), may be fractional in some cases. Code should not assume it is an integer. Also, dimensions may be incorrect when the page is zoomed by the user; browsers do not expose an API to detect this condition. - The value reported by
.height()is not guaranteed to be accurate when the element or its parent is hidden. To get an accurate value, ensure the element is visible before using.height(). jQuery will attempt to temporarily show and then re-hide an element in order to measure its dimensions, but this is unreliable and (even when accurate) can significantly impact page performance. This show-and-rehide measurement feature may be removed in a future version of jQuery.
Show various heights. Note the values are from the iframe so might be smaller than you expected. The yellow highlight shows the iframe body.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>height demo</title>
<style>
body {
background: yellow;
}
button {
font-size: 12px;
margin: 2px;
}
p {
width: 150px;
border: 1px red solid;
}
div {
color: red;
font-weight: bold;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<button id="getp">Get Paragraph Height</button>
<button id="getd">Get Document Height</button>
<button id="getw">Get Window Height</button>
<div> </div>
<p>
Sample paragraph to test height
</p>
<script>
function showHeight( element, height ) {
$( "div" ).text( "The height for the " + element + " is " + height + "px." );
}
$( "#getp" ).click(function() {
showHeight( "paragraph", $( "p" ).height() );
});
$( "#getd" ).click(function() {
showHeight( "document", $( document ).height() );
});
$( "#getw" ).click(function() {
showHeight( "window", $( window ).height() );
});
</script>
</body>
</html>
When calling .height(value), the value can be either a string (number and unit) or a number. If only a number is provided for the value, jQuery assumes a pixel unit. If a string is provided, however, a valid CSS measurement must be provided for the height (such as 100px, 50%, or auto). Note that in modern browsers, the CSS height property does not include padding, border, or margin.
If no explicit unit was specified (like 'em' or '%') then "px" is concatenated to the value.
Note that .height(value) sets the content height of the box regardless of the value of the CSS box-sizing property.
An integer representing the number of pixels, or an integer with an optional unit of measure appended (as a string).
A function returning the height to set. Receives the index position of the element in the set and the old height as arguments. Within the function, this refers to the current element in the set.
To set the height of each div on click to 30px plus a color change.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>height demo</title>
<style>
div {
width: 50px;
height: 70px;
float: left;
margin: 5px;
background: rgb(255,140,0);
cursor: pointer;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<script>
$( "div" ).one( "click", function() {
$( this ).height( 30 ).css({
cursor: "auto",
backgroundColor: "green"
});
});
</script>
</body>
</html>
Please login to continue.