This method returns the width of the element, including left and right padding, in pixels.
This method is not applicable to window and document objects; for these, use .width() instead.
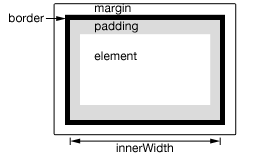
 figure 1
figure 1
- The number returned by dimensions-related APIs, including
.innerWidth(), may be fractional in some cases. Code should not assume it is an integer. Also, dimensions may be incorrect when the page is zoomed by the user; browsers do not expose an API to detect this condition. - The value reported by
.innerWidth()is not guaranteed to be accurate when the element or its parent is hidden. To get an accurate value, ensure the element is visible before using.innerWidth(). jQuery will attempt to temporarily show and then re-hide an element in order to measure its dimensions, but this is unreliable and (even when accurate) can significantly impact page performance. This show-and-rehide measurement feature may be removed in a future version of jQuery.
Get the innerWidth of a paragraph.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>innerWidth demo</title>
<style>
p {
margin: 10px;
padding: 5px;
border: 2px solid #666;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<p>Hello</p>
<p></p>
<script>
var p = $( "p:first" );
$( "p:last" ).text( "innerWidth:" + p.innerWidth() );
</script>
</body>
</html>
When calling .innerWidth("value"), the value can be either a string (number and unit) or a number. If only a number is provided for the value, jQuery assumes a pixel unit. If a string is provided, however, any valid CSS measurement may be used for the width (such as 100px, 50%, or auto). Note that in modern browsers, the CSS width property does not include padding, border, or margin, unless the box-sizing CSS property is used.
If no explicit unit is specified (like "em" or "%") then "px" is assumed.
A number representing the number of pixels, or a number along with an optional unit of measure appended (as a string).
A function returning the inner width (including padding but not border) to set. Receives the index position of the element in the set and the old inner width as arguments. Within the function, this refers to the current element in the set.
Change the inner width of each div the first time it is clicked (and change its color).
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>innerWidth demo</title>
<style>
div {
width: 60px;
padding: 10px;
height: 50px;
float: left;
margin: 5px;
background: red;
cursor: pointer;
}
.mod {
background: blue;
cursor: default;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<div>d</div>
<script>
var modWidth = 60;
$( "div" ).one( "click", function() {
$( this ).innerWidth( modWidth ).addClass( "mod" );
modWidth -= 8;
});
</script>
</body>
</html>
Please login to continue.