Flexigrid, a rich data grid jQuery plugin, has the ability to connect to XML and JSON data by using Ajax to load the content.
Flexigrid - Features:
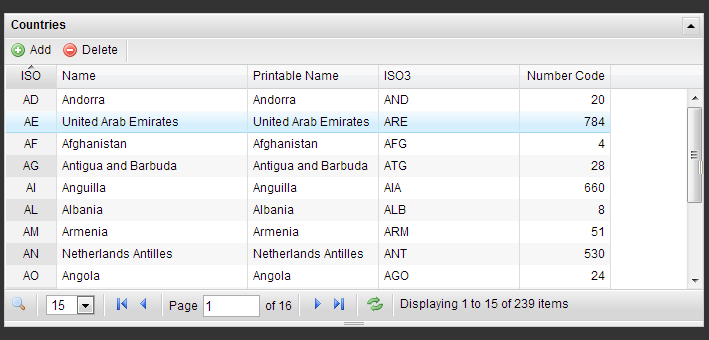
- Resizable columns
- Resizable height and width
- Sortable column headers
- Cool theme
- Can convert an ordinary table
- Ability to connect to an ajax data source (XML and JSON)
- Paging
- Show/hide columns
- Toolbar (new)
- Search (new)
- Accessible API
- Resizable Width
- JSON Support
- Toolbar
- Table Toggle Button
- Show/Hide Columns control have been move to the column headers (try it by mouseovering a header and clicking a black triangle on the right)
- Fixed paging problem on multiple instances
- Mootools and Prototype noConflict() compatibility problems fixed
- New onError event on ajax interaction, (it will pass what the server said in a variable called data), allowing you to handle server problems
- New $().flexAddData method, allows you to directly add new data to the grid using your own data source.
- New preProcess API, allows you to modify or process data sent by server before passing it to Flexigrid, allowing you to use your own JSON format for example.
- Single Rows Select just use { singleSelect: true } in the options
- Quick Search
Links:

Please login to continue.