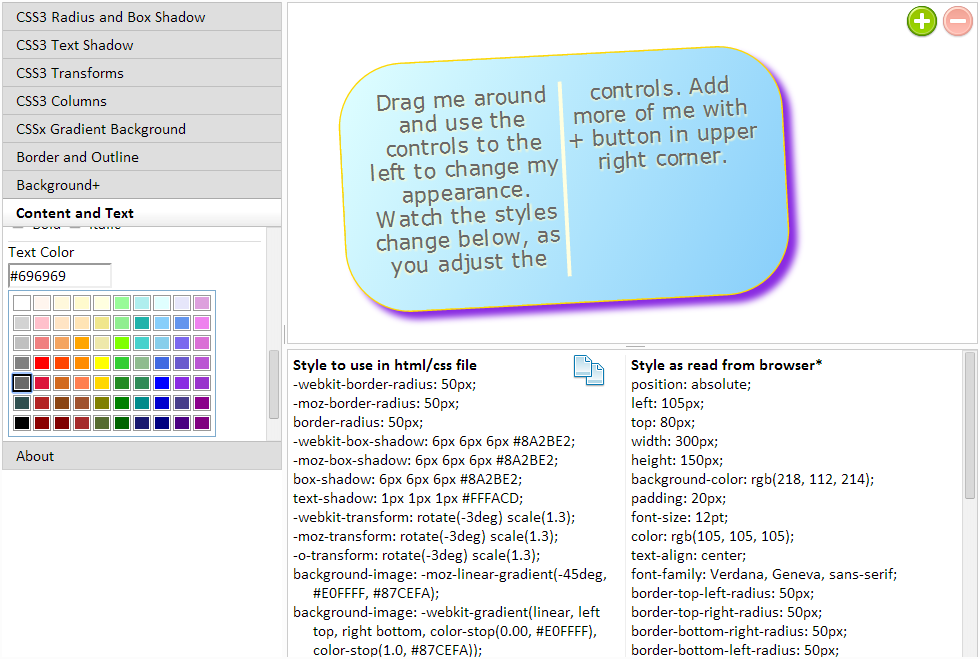
CSS3 Playground is a client side web application for trying out different css styles. Use this web application to experiment and learn about new css3 capabilities.
The styles applied when changing the different settings should follow the principles of progressive enhancements and will work in all browsers that support the setting. Just change the settings and see how the rectangular box changes according to your changes.
Run the site in different browser to see what the differences are. This site will work in Firefox, Chrome, Opera, Safari and Internet Explorer but some properties will not have an effect when changed depending on the browser capabilities. Actually almost everything works in all browsers except Internet Explorer 8 and older versions of that browser.
Touch devices such as iPhone, iPad and Android are supported. You can use your finger to move and size the box, although the sizing handle can be a bit hard to touch correctly. The slider controls also work with touch. You can scroll panels and the styles at the bottom by dragging the background with your finger.
You can copy the styles under "Style to use in html/css file" and paste inside your own html or css files to repeat the appearance for your own objects.

Please login to continue.