jQuery scrollNav is a light jQuery plugin that grabs your page's existing content, divides it up into logical sections and builds a customizable scrolling sidebar navigation.
jQuery scrollNav -Features:
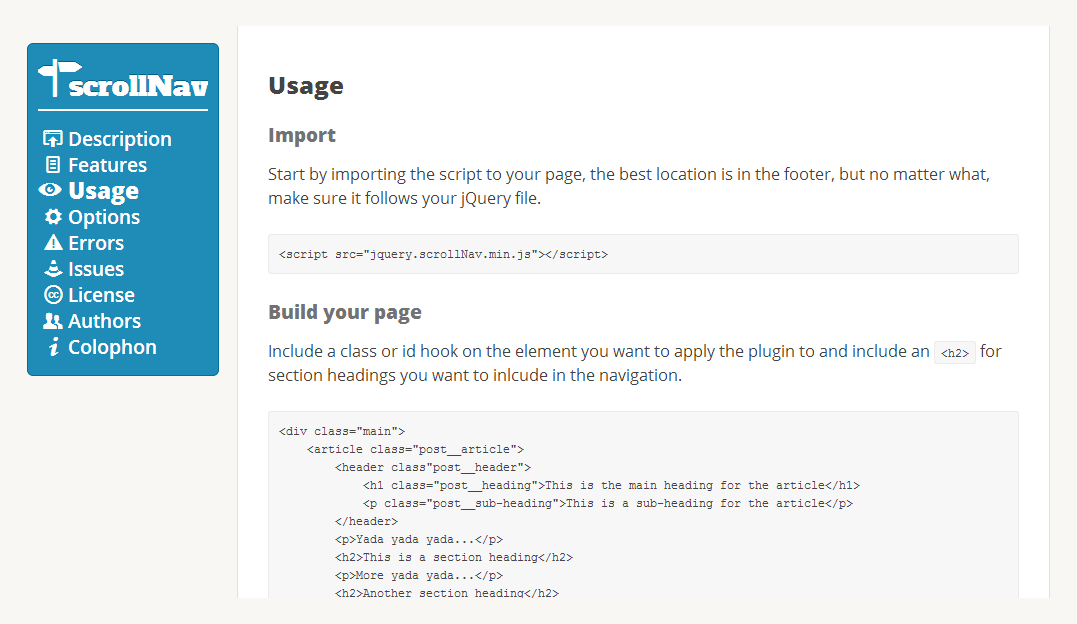
- Simple to setup - A single file import and function in your footer and you're on your way.
- Fully Customizable - All the styling is up to you and the few bits controled by the plugin are editable
- Tiny Size
There are a few customizable options in scrollNav using key : value pairs:
- Sections - As mentioned, the script automatically searches for elements within the target article.
- Sub-sections - Tthe plugin supports nesting sub-sections within each section in the final nav. Available selectors are the same as Sections.
- Section Wrapper Element - If your article already contains section tags, you'll want to change this to 'div'. Sub-sections aren't affected by this option.
- Show Headline - Set this to false to remove the Headline Text entirely.
- Headline Text - scrollNav’s default headline text is ‘Scroll To’, but feel free to change it to whatever works for you, like ‘Article Sections’ or ‘Page Navigation’
- Show Top Link - Set this to false to remove the Top nav item entirely.
- Top Link Text - scrollNav’s default return to the top link text is ‘Top’, but feel free to change it to whatever works for you.
- Fixed Margin - This is the top dimension you set for the .scroll-nav.fixed class, which is applied as the user scrolls down the page and is removed as they scroll above the article. You definitely want to set this if you don’t use the default 40px, otherwise the nav will jump around as the user scrolls past the top of the article.
- Scroll Offset - This option affects two things. First is the "active state" boundries within the viewport. The bounderies are within the area from the top and bottom of the viewport offset by this amount. Second is the destination when scrolling the page. This will place the heading of the section right at the top edge of the "active state" boundry.
- Animated Scrolling - The plugin animates the page scroll when clicking on a nav link by default. Set this to false if you do not wish to animate the scroll.
- Scrolling Speed - Change this to either increase or decrease the animated page scroll speed.
- Insertion Target - If you need to insert the nav relative to an element other than the one scrollNav is initialized on, you can change it here.
- Insertion Location - You can pass any of the following jQuery insertion methods to change where scrollNav is inserted in relation to the targeted container. insertBefore, prependTo, appendTo, or insertAfter
- Arrow Key Navigation - Set to false by default, change this to `true` to allow up/down arrow keys to jump through each section.
- Callback functions - There are three new callback functions that you can utilize to accomodate anything you need to run after specific scrollNav events. They are onInit, onRender, and onDestroy.
Links:

Please login to continue.