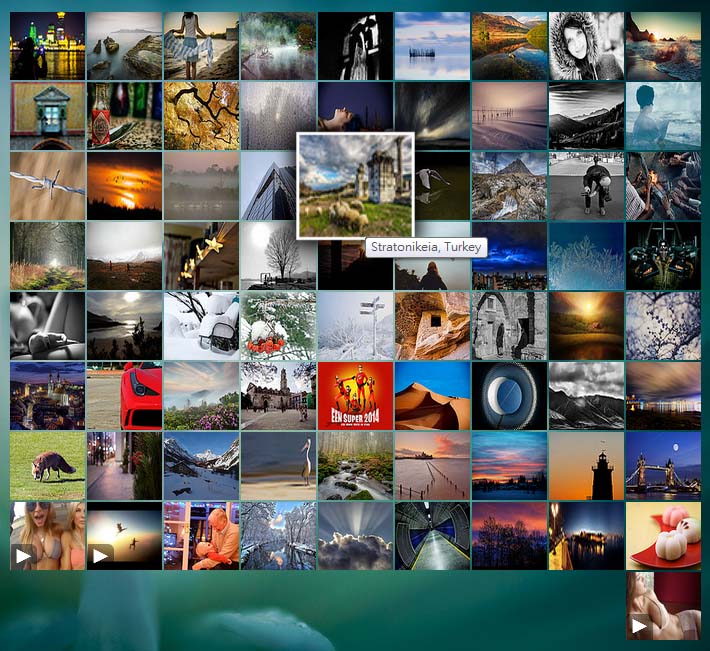
Photobox is a lightweight image gallery modal window script which uses only CSS3 for silky-smooth animations and transitions, utilizes GPU rending, which can be completely controlled and themed directly from the CSS.
Benefits:
- Lightweight! Both script & CSS are no more than 10k each (minified, no gzip)
- Silky-smooth, hardware accelerated, CSS3 transitions and animations (for better performance)
- Support videos via iframe embedding
- Stunning UI and user-friendly UX
- Built so everything could be changed directly from the CSS
- Observes DOM changes (if images were added/removed) and adapt accordingly
- CSS3 pre-loader, tailored-made
- Uses event-delegation on all thumbnails clicks (obviously...)
- Uses HTML5 History to update location with the currently viewed image
- The only image is a pre-loader animation for old IE. For the rest, no images at all!
- Browsers support: IE8+ (graceful degradation), Modren browsers
Functionality:
- Images/videos can be zoomed in and out with mousewheel and navigated using mousemove to move around
- Bottom row of thumbnails, navigated by mouse movment, can be resized using the mousewheel
- Shows the image's 'alt' or 'title' attribute text at the bottom
- Indicate the index of the current viewed image in relation to the total, like so: (36/100)
- Touch-friendly swipe left/right to change image. Swipe up/down to toggle the thumbnails stripe
- Supports looping after first and last images
- Auto-playing of images at a set interval (see "time" in Settings)
- Supports keyboard keys for navigation and closing the gallery view
- In case there was an error loading an image, a message is showen, which can be configured via CSS

Please login to continue.